최근 카카오에서 데이터센터가 터지고 나서 상당수의 티스토리 블로그가 먹통이 되었습니다. 이로 인해, 다른 블로그 플랫폼을 찾는 경우가 많아졌는데요. 저 같은 경우에는 어차피 깃허브를 관리해야하는 입장이라서 깃허브 블로그를 새로 만들어보기로 하였습니다. 그래서 티스토리의 게시글을 깃허브 블로그에도 올리는 식으로 진행할 예정입니다. 그런데, 맥에서 깃허브 블로그를 만드는 게 여간 복잡한 일이 아니라서 이참에 좀 정리를 해보고자 합니다. 참고로 저의 맥 환경은 MAC OS Monterey 12.4 입니다.
STEP1. 깃허브 로그인 또는 회원가입
깃허브 블로그를 만들기 때문에 깃허브 레포지토리를 생성해야합니다. 기본적으로 깃허브 블로그의 포스팅하는 방법은 로컬에서 VS Code와 같은 IDE로 markdown 문법을 이용해서 작성한 뒤 git push로 레포지토리를 업데이트하는 방식으로 진행됩니다.
깃(git) 설치하기(Windows)
안녕하세요. 오늘은 윈도우 10 환경에서 깃을 설치하는 방법에 대해서 알아보겠습니다. 깃(git)은 현재 수많은 개발자들이 활용하고 있는 오픈소스 버전 관리 사이트입니다. 먼저, Git SCM에 접속하
everyday-image-processing.tistory.com
VScode 설치하기(MAC)
안녕하세요. 오늘은 제가 사용하는 MAC에서 VScode를 설치하고 파이썬을 사용하는 방법에 대해서 알아보도록 하겠습니다. 먼저, 아래 링크에 있는 VScode를 받을 수 있는 공식 홈페이지로 들어가줍
everyday-image-processing.tistory.com
STEP2. 깃허브에 새로운 레포지토리 만들기

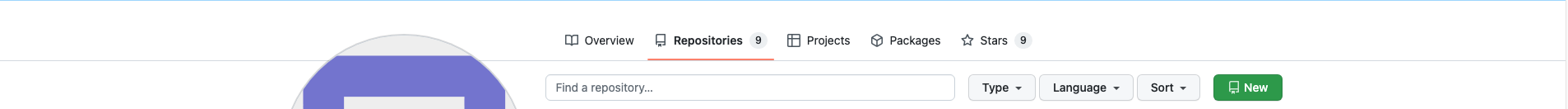
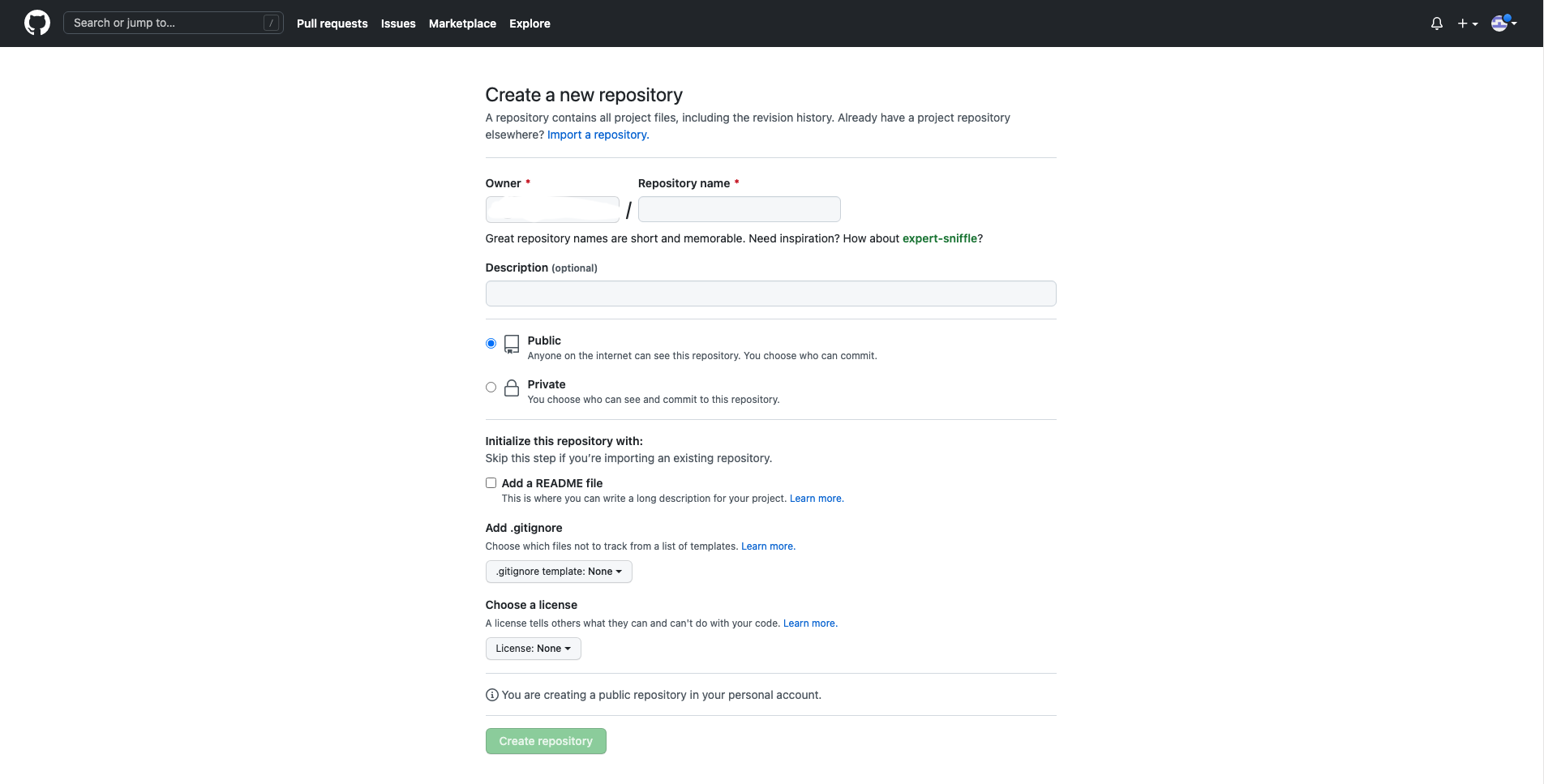
본인의 깃허브 프로필에서 'Repositories'라는 탭을 누르면 오른쪽 상단에 'New'라는 초록색 버튼이 있습니다. 이를 클릭하면 아래와 같은 화면이 나오죠.

이제, Repository name을 지정해주어야합니다. 깃허브 블로그를 만들기 위해서는 username.github.io로 이름을 지어야합니다.

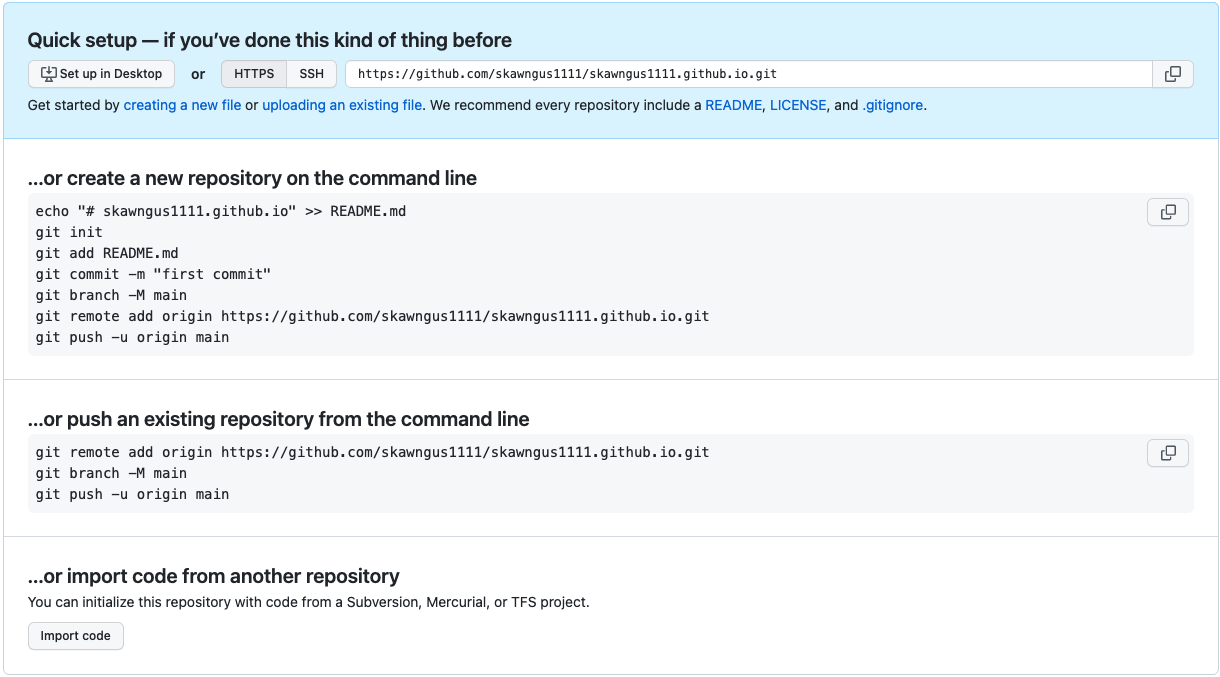
그러면 위와 같은 화면을 볼 수 있을텐데요. 터미널을 쓰기 귀찮으니 "gitkraken"이라는 깃허브 연동 어플리케이션을 이용하도록 하겠습니다. 해당 어플리케이션의 사용방법은 이후에 포스팅으로 정리하도록 하겠습니다.
STEP3. 레포지토리 clone 하기

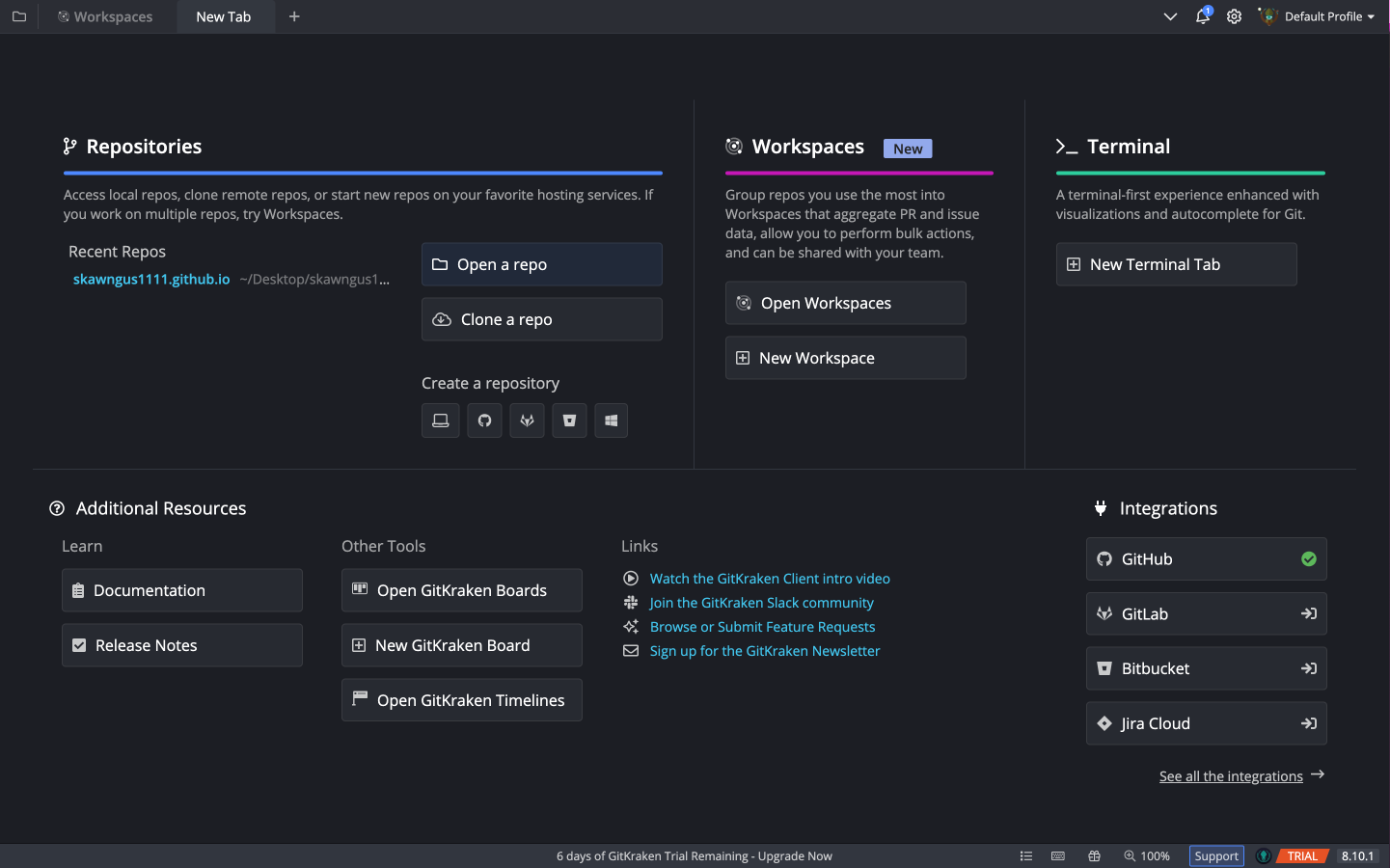
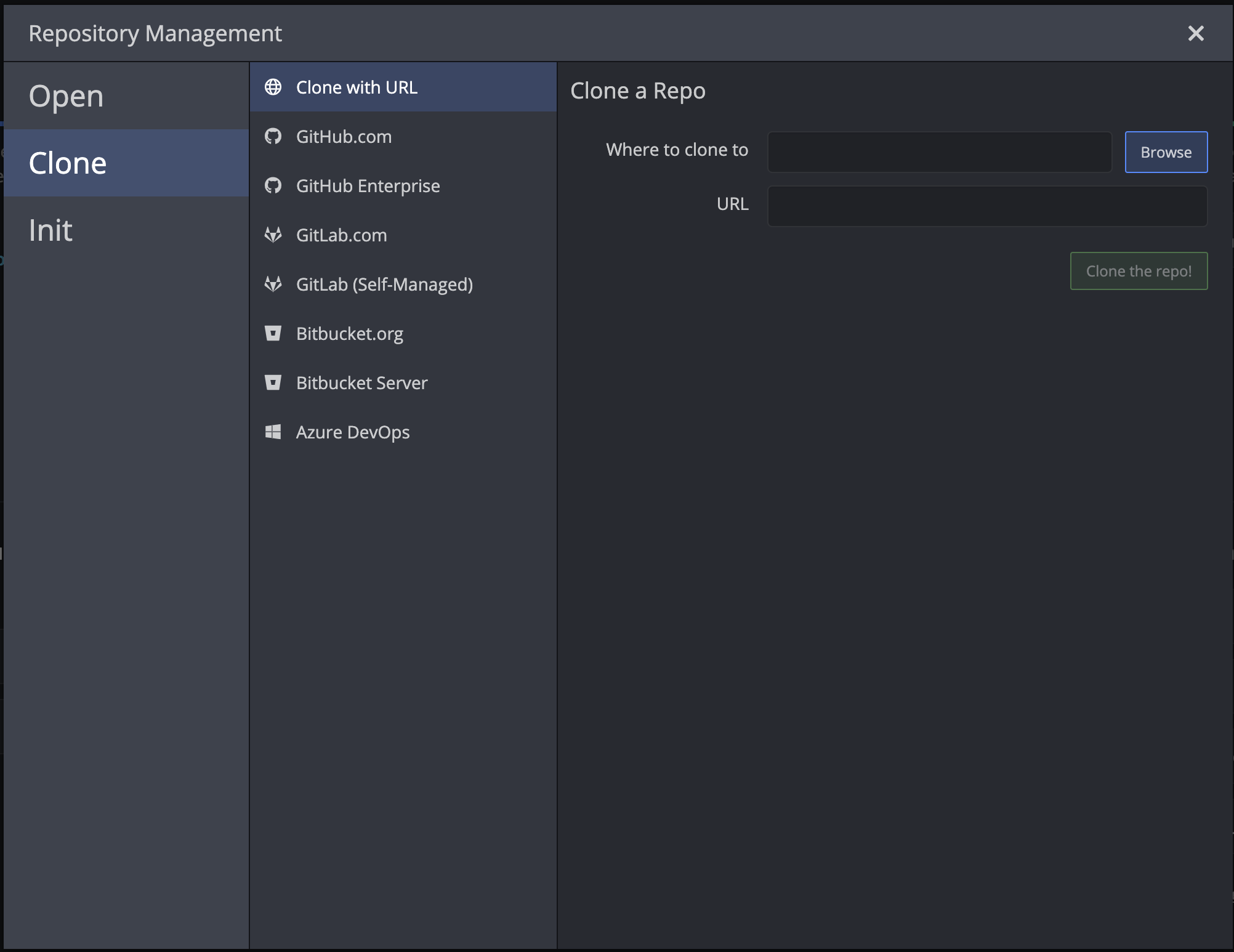
위 화면은 gitkraken의 화면입니다. 여기서 'Clone a repo'를 선택합니다.

이제 위 화면에서 'Where to clone to'는 clone한 레포지토리를 어디에 다운받을 것인지 경로를 정해주고 URL에는 해당 레포지토리의 링크를 넣어주면 됩니다. 그러면 깃허브 블로그를 만들기 위한 레포지토리는 만들었습니다. 다음 포스팅에서는 간단한 블로그 포스팅을 작성해보도록 하죠.
'환경 설정' 카테고리의 다른 글
| OSError: decoder libtiff not available (0) | 2025.02.10 |
|---|---|
| ImportError: libGL.so.1: cannot open shared object file: No such file or directory (0) | 2024.09.18 |
| VScode 설치하기(MAC) (1) | 2021.04.11 |
| Google Colab - pytorch MNIST HTTPError: HTTP Error 503: Service Unavailable 해결 (0) | 2021.03.29 |
| 매트랩(Matlab) 설치하기(MAC) (0) | 2020.12.16 |
